มีโอกาสได้เข้าไปฟัง Session Online ของงาน UXTH Conference 2024 มา รู้สึกว่าเนื้อหาดีมาก พร้อม insight แน่น ๆ ทุก session เลย อยากเอามาสรุปและแชร์ให้เพื่อน ๆ ได้อ่านกันครับ
Table of Contents
- The Future of Design Teams: Skills for Success in an Era of Increasing Generative AI in the Workplace
- How ADPList designed a global product by talking to users
- Evaluating Designers within a High-Performance Creative Culture
- Ubiquitous Language
- Prototyping Excellence with Figma
- Positioning The Value of Qualitative Research
- Beyond Interfaces: Service Design Strategies for User Experience
- Self-driving Healthcare, Climate Action that go beyond CSR
- Humanizing AI: Leveraging Generative AI to improve user experience in your application
- UX in Games
- Typography in Product Design, Different Writing Scripts, and The Power of System Fonts
- Welcome to Customer Experience 3.0
- How to Build a Design System on a Budget
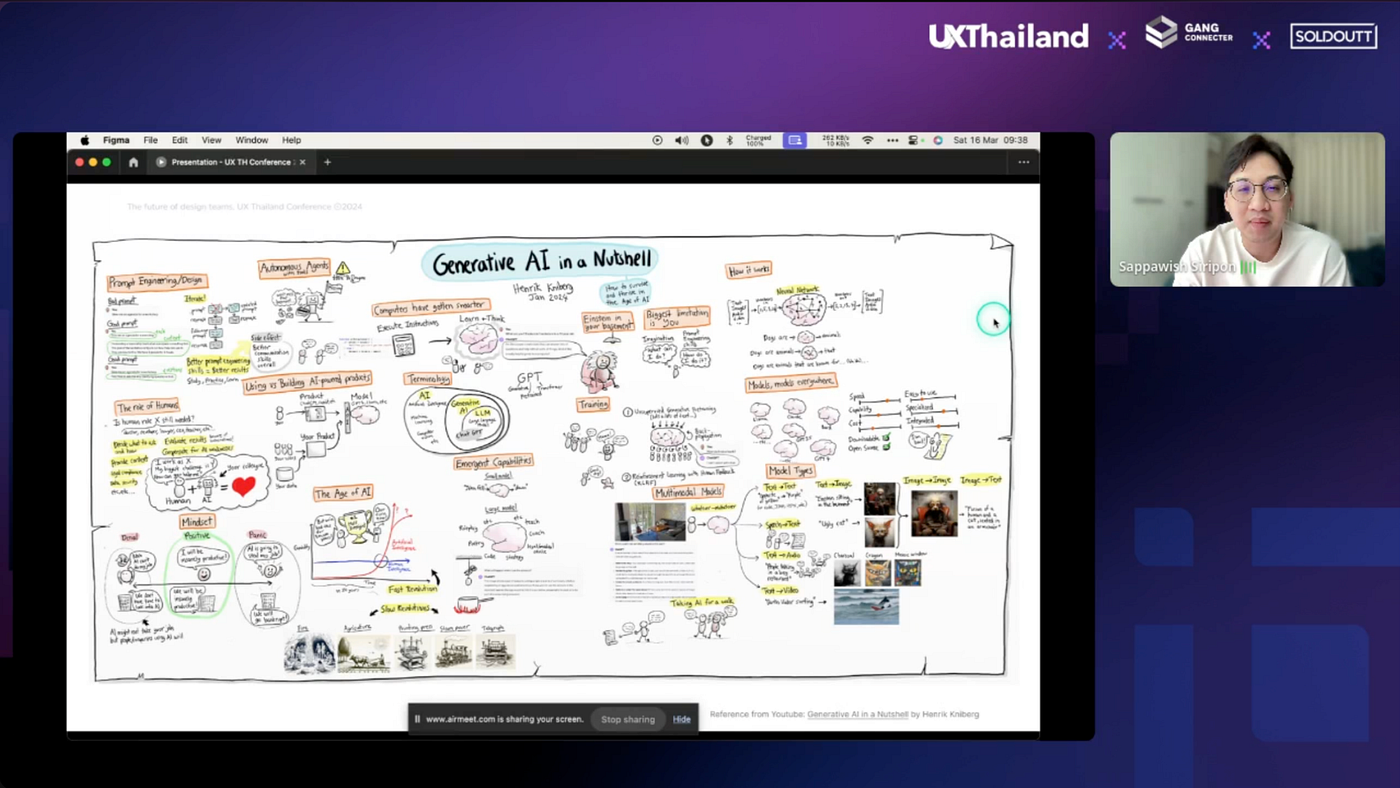
The Future of Design Teams: Skills for Success in an Era of Increasing Generative AI in the Workplace
ใน session นี้ หลัก ๆ จะแนะนำให้รู้จักถึง AI ว่าจริง ๆ มันเกิดขึ้นมานานแล้วนะ แค่มันอยู่ในรูปของ Machine Learning หรือ Computer Vision ที่เอาไว้ทำนายสิ่งต่าง ๆ เจ้าตัวนี้มีชื่อเรียกว่า Predictive AI
ส่วนของใหม่ที่กำลังมาแรงอย่าง Generative AI เนี่ย เบื้องหลังมันคือ LLM โดยตัวนี้จะถูก train ด้วยภาษามนุษย์ต่าง ๆ ทำให้จะเก่งเรื่องการใช้ภาษามาก สามารถยกให้เป็นผู้เชี่ยวชาญด้านภาษาศาสตร์ได้เลย
แต่ก็ทำให้เกิดข้อเสีย เพราะบางทีถามไปมันอาจจะให้ข้อมูลมาไม่ถูก แต่ด้วยความที่มันเก่งภาษามาก มันเลยเขียนมาดูน่าเชื่อถือ แล้วเราก็เชื่อ อย่างนี้เรียก Hallucination
ตอนนี้ในตลาด GenAI มีเบอร์ใหญ่แข่งกันอยู่ 3 เจ้า คือ ChatGPT, Gemini และ Claude น้องใหม่ไฟแรง และอีกเจ้าที่น่าจับตาดูคือ Apple ว่าจะลงมาเล่นในตลาดนี้ท่าไหน

โดยยุค AI เนี่ย มันไปเร็วมาก อย่ามองข้าม แล้วปล่อยให้เวลาผ่านเลยไป ลองหาเวลามาศึกษาถ้ามีโอกาส และอย่าไปต่อต้านมัน เพราะคนที่ไม่ใช้ AI จะโดนแทนที่ด้วยคนที่ใช้ AI อยู่ดี ผมคิดว่าประโยคนี้หลายคนคงได้ยินบ่อยแล้ว
แต่ก็อย่าไป panic จนเกินไป เพราะถึงยังไงตอนนี้ AI มันก็แย่งงานคนไปไม่ได้ซะทั้งหมด มันยังต้องมีคนคอยสั่งการอยู่ดี ให้อยู่ตรงกลาง พอดี ๆ เรียนรู้ที่จะอยู่กับมัน
ยิ่ง AI ฉลาดขึ้น เราก็ต้องยิ่งห้ามหยุดพัฒนาตัวเอง
ในด้าน UX Usecase ของ GenAI ก็พอมีให้เห็นบ้าง อย่าง Perplexity ที่ทำตัวเหมือน ChatGPT ที่ summarize ข้อมูลที่เราต้องการหามาให้เลย แต่จะมีการอ้างอิงเว็บไซต์ที่เป็น resource มาให้ด้วย เพื่อเป็นหลักฐานอ้างอิง ทำให้ลดอาการ Hallucination ได้
ถ้าต้องการนำ AI ไปประยุกต์ใช้กับงาน Design สามารถเริ่มศึกษาจาก People + AI Guidebook ของทาง Google ที่รวม best practices ต่าง ๆ เอาไว้ ได้
สิ่งที่น่าจับตามองในอนาคต
- เราอาจได้เห็นการแข่งขันกันของ GenAI on Device ที่เป็นตลาดใหม่และผู้เล่นยังไม่เยอะ
- พฤติกรรมการ search ของผู้คน กำลังเปลี่ยนไป อาจเป็น trend ที่น่าสนใจ
- คนที่ deliver value ได้น้อยกว่า GenAI จะตกงาน
- คนจะให้คุณค่ากับงาน Craft ที่เกิดจากมนุษย์มากขึ้น
GenAI อาจจะไม่สามารถทำงานแทนเราได้ทั้งหมด แต่สามารถเป็นเครื่องมือช่วยทุ่นแรงได้ หน้าที่ของเราคือต้องเอาของที่ได้มาพัฒนาต่อให้ดีขึ้นจนมีความสมบูรณ์
AI draft, Human craft
How ADPList designed a global product by talking to users
เป็น session สั้น ๆ ที่เล่าถึงการออกแบบ product ยังไง ให้ตรงใจ user มากที่สุด
โดยวิธีที่ดีที่สุด คือการถาม และพูดคุยกับ user ให้มาก ๆ ทำยังไงก็ได้ ให้ user มาเป็นส่วนหนึ่งใน learning process ของเรา
Product ที่ผู้คนหลงรัก จะถูกสร้างจากกลุ่มคนที่ใส่ใจ
และให้เราใช้เวลา 80% ไปกับการเข้าใจปัญหาอย่างถ่องแท้ และอีก 20% ไปกับการคิดหา solution
มี framework ที่น่าสนใจ สำหรับใช้คิดเวลาสร้าง product คือ
To realize ____(Vision วิสัยทัศน์ของเรา)
Our product will solve ____(Target audience กลุ่มเป้าหมาย)
Problem of ____(User problem ปัญหาที่เราจะแก้)
By giving them ____(Strategy สิ่งที่เราจะมอบให้ user)
We will know if our product works,
when we see ____(Goal ตัวชี้วัดในการบอกว่า product เราสามารถใช้งานได้จริง)
และกลับไปที่การคุยกับ user ค่อย ๆ ทำความเข้าใจ และปรับปรุงตามความเข้าใจน้ัน ๆ วนไปเรื่อย ๆ
สิ่งที่พึงต้องตั้งคำถาม เมื่อต้องสร้าง product
- เรากำลังจะแก้ปัญหาอะไร?
- รู้ได้ยังไงว่ามันเป็นปัญหาจริง ๆ (มีงานวิจัย หรือข้อมูลอ้างอิงไหม)?
- ทำไม business ถึงต้องสนใจ? มีผลต่อ Business metrics หรือผลลัพธ์อะไรบ้าง?
- ผลลัพธ์ของงานนี้เป็นยังไง? ประสบผลสำเร็จไหม? ทำได้ตรงหรือเกินกว่า business metrics ไหม? ถ้าไม่ ทำไมถึงทำไม่ได้?
- มีเหตุผลรองรับ design decision ไหม ทั้งเรื่องเล็กและใหญ่
Evaluating Designers within a High-Performance Creative Culture
จากรายงานของ InVision แบ่งองค์กร ตาม design maturity ไว้ 5 ระดับ
- Producers — Design just makes it look good ทำออกมาแค่ให้สวย ส่วนมาก design กับงานที่ถูก dev ออกมามักจะไม่ค่อยตรงกัน เพราะส่วนใหญ่ทำงานแยกกัน
- Connectors — The workplace becomes a workshop เริ่มมีการเก็บข้อมูลจากผู้ที่เกี่ยวข้อง แต่ยังไม่ได้มีการเซ็ตระบบหรือฟอร์มทีมจริงจัง
- Architects — Design is a scalable operation เจอในองค์กรที่มีการแบ่งหน้าที่ชัดเจนระหว่าง product, tech, design มีการเซ็ตระบบการทำงาน
- Scientists — Hypotheses and experiments power design ใช้ design ได้อย่างมี impact ต่อธุรกิจ มีการตั้งสมมติฐาน และการทดลอง ใช้ design เป็นเครื่องมือสำคัญในการทำความเข้าใจลูกค้า และช่วยธุรกิจตัดสินใจ
- Visionaries — Design means business. Design เป็น core หลักของธุรกิจ ค้นหา gap ในตลาด ประเมิน product ideas ว่าตอบโจทย์ลูกค้าหรือไม่
The road to high-performance design team
ใช้ level ถัดจากที่เป็นอยู่ในปัจจุบันเป็น guide เช่น หากเป็น Producers ก็อาจเริ่มนำ workshop มาใช้ หรือเพิ่มการทำงานร่วมกันระหว่างทีมต่าง ๆ
Get buy-ins from stakeholders — Design ไม่สามารถเกิดขึ้นเพียงจากทีมทีมเดียวได้ ต้องทำยังไงถึงจะให้ทีมอื่นเห็นถึง impact และอยากทำให้เกิดขึ้นได้จริง
Work
ต้องให้ทีมอื่นเห็น impact ของ design ก่อน ซึ่งจุดนี้ ถึงแม้จะเป็นงานเดียวกัน แต่วิธีคิด และ impact ที่ส่งออกมา อาจแตกต่างกันมาก เช่น
Design Producers บอกว่า ขอหน้าจอ UI หน่อย หน้าแรกลูกค้าซื้อหุ้นเสร็จ กดต่อมาบอกว่าได้รับหุ้นเป็นรางวัล
Strategic Designers จะบอกว่า จะแจกหุ้นลูกค้าหลังซื้อหุ้นไม้แรกยังไงให้ลูกค้าแฮปปี้ที่สุด
Design Producers บอกว่า งานเปิดตัว ขอกราฟฟิค Backdrop 1 จุด กับ presentation template
Strategic Designers จะบอกว่า จัดงานเปิดตัวยังไงให้ปัง ๆ ผู้ร่วมงานประทับใจ ได้รูปสวย ๆ ส่งให้นักข่าวในงบถูกกว่าปกติ 10 เท่า
People
Designer ทุกคนต้อง advocate with mentality สามารถเผยแพร่ design ให้คนอื่นเข้าใจได้ สามารถป้องกันไม่ให้เกิดปัญหาการไม่เข้าใจกัน หรือการทำงานระหว่างทีม
Design Producers มักจะเป็นการส่งไมค์ต่อ และแยกกันทำงานอย่างชัดเจน ภาพการทำงานร่วมกัน จึงเป็นการแบ่งขอบเขตงานที่ชัดเจน เช่น requirement ต้องเสร็จวันไหน brief ไม่ควรเปลี่ยนไปเปลี่ยนมา เพราะทีมที่รับงานต่อจะทำลำบาก หรือหากเกิดปัญหา จะระบุว่าเป็นงานในขอบเขตการรับผิดชอบของใคร
Strategic Designers ขอบเขตการทำงานจะเบลอขึ้น จะเน้นภาพทำงานร่วมกัน มองเป้าหมาย และแก้ปัญหาร่วมกันมากขึ้น
ถ้าอยากจะ level up design team ให้สร้าง impact ต่อธุรกิจได้ ต้องปรับทั้งวิธีคิดในการทำงาน และวิธีคิดในการทำงานร่วมกับทีมอื่น
- ถ้าอยากจะ level up design team ให้สร้าง impact ต่อธุรกิจได้ ต้องปรับทั้งวิธีคิดในการทำงาน และวิธีคิดในการทำงานร่วมกับทีมอื่น
- Team Mentality — ทำงานร่วมกับอีกฝ่าย เพื่อเป้าหมายเดียวกัน
- เริ่มจากการพยายามเข้าใจปัญหา ว่าเกิดจาก accident หรือเปล่า หรือเกิดจากปัจจัยที่ควบคุมไม่ได้ พยายามเห็นอกเป็นใจทีมอื่น ๆ และมองแก้ปัญหาก่อนหาคนผิด
Process
ใช้เพื่อรักษาการร่วมมือ และความเข้าใจระหว่างทีม เมื่อเวลาผ่านไป โดยสิ่งที่นำมาใช้ คือ 360 Degree Evaluation ประเมิน designer base on process ไม่ใช่ skill เพราะหากแบ่งตาม skill จะได้ออกมาเยอะแยะไปหมด ถ้าหากแบ่งตาม Process จะกระชับ และเห็นภาพชัดเจนกว่า อย่างเช่นที่ Dime! ทำ จะได้ 3 ข้อหลัก ๆ
- Understand & Reframe
- Explore Possibilities
- Problem Solve & Decide
Process ในการประเมินจะแอบน่าเบื่อ และใช้พลังงานสูง การใส่รายละเอียดเล็ก ๆ ที่แสดงถึงความตั้งใจ เช่น personalize ชื่อผู้ประเมิน อาจเพิ่มความตั้งใจของผู้ประเมินได้ อะไรเล็ก ๆ น้อย ๆ เราเอาหมด
เน้นเก็บผลเป็น qualitative หรือ relative score เพราะสิ่งที่อยากได้คือ ข้อมูลในการนำไปพัฒนาต่อยอดทีม
ประโยชน์ของการทำ process-based 360-degree evaluation
- คนที่ไม่ใช่ designer เข้าใจได้ง่าย
- Designer จะถูก encourage ให้ ไม่จำกัดวิธีการในการทำงาน
- Designer ได้รับ feedback ที่นำไปปฏิบัติได้ ช่วยเรื่อง collaboration
- ทำให้คนที่ไม่ใช่ designer เข้าใจ design process มากขึ้น
- สร้าง standard ที่ดีของการทำงาน
Ubiquitous Language
Lingua Franca คือ common language ที่ใช้เชื่อมคนหลาย ๆ กลุ่มไว้ด้วยกัน เช่น ภาษาจีนแมนดาริน ที่เป็นตัวเชื่อมคนจีนจากทุกภูมิภาคไว้ด้วยกัน ทำให้ติดต่อสื่อสารกันได้ หรืออย่าง recipeใน industry อาหาร หรือ แบบแปลน ของงาน construction
ที่น่าสนใจคือ ใน software development ยังไม่มีสิ่งนี้
เวลาปกติที่ทำ software คนกลุ่มแรกที่ถูกส่งมาวิเคราะห์และออกแบบ คือ UX และ outcome ที่ออกมาจากทีม UX ส่วนมากมักจะเป็น Wireframe หรือ UI หลังจากนั้นก็ hand over ให้ทีม delivery ต่อไป ให้ไปทำยังไงก็ได้ มาให้มันเหมือนกับอันเนี้ย
หลังจากทีม UX ก็จะไม่รู้แล้วว่าเกิดอะไรขึ้น จะมารู้อีกทีตอน sprint review ว่ามันจะใช้ได้ไหม
เป็นเพราะทีม Engineer ก็มี thought process ของตัวเองอีกภาษานึง และจะ map เอา UI ที่ได้มาเป็นภาษาที่ตัวเองเข้าใจ ที่ชาว UX ไม่รู้จัก เสร็จแล้วก็จะไปทำ Software architecture design decision ซึ่งทำให้โลกของทีม UX กับ Engineer จะค่อย ๆ ห่างกันเรื่อย ๆ
สิ่งนี้อาจทำให้เกิด language missmatch ที่ทำให้สองฝ่ายเข้าใจไม่ตรงกัน
ยิ่งเวลาผ่านไป ถ้า language มันไม่ถูก capture ไว้ ความเข้าใจฝั่ง business กับ development มันจะไปคนละทาง และทำให้ maintainability ลดลง
คำว่า Experience ถูกโฟกัสแต่ที่ user ไม่เคยถูก cover ไป delivery team ที่อยู่ด้านหลัง
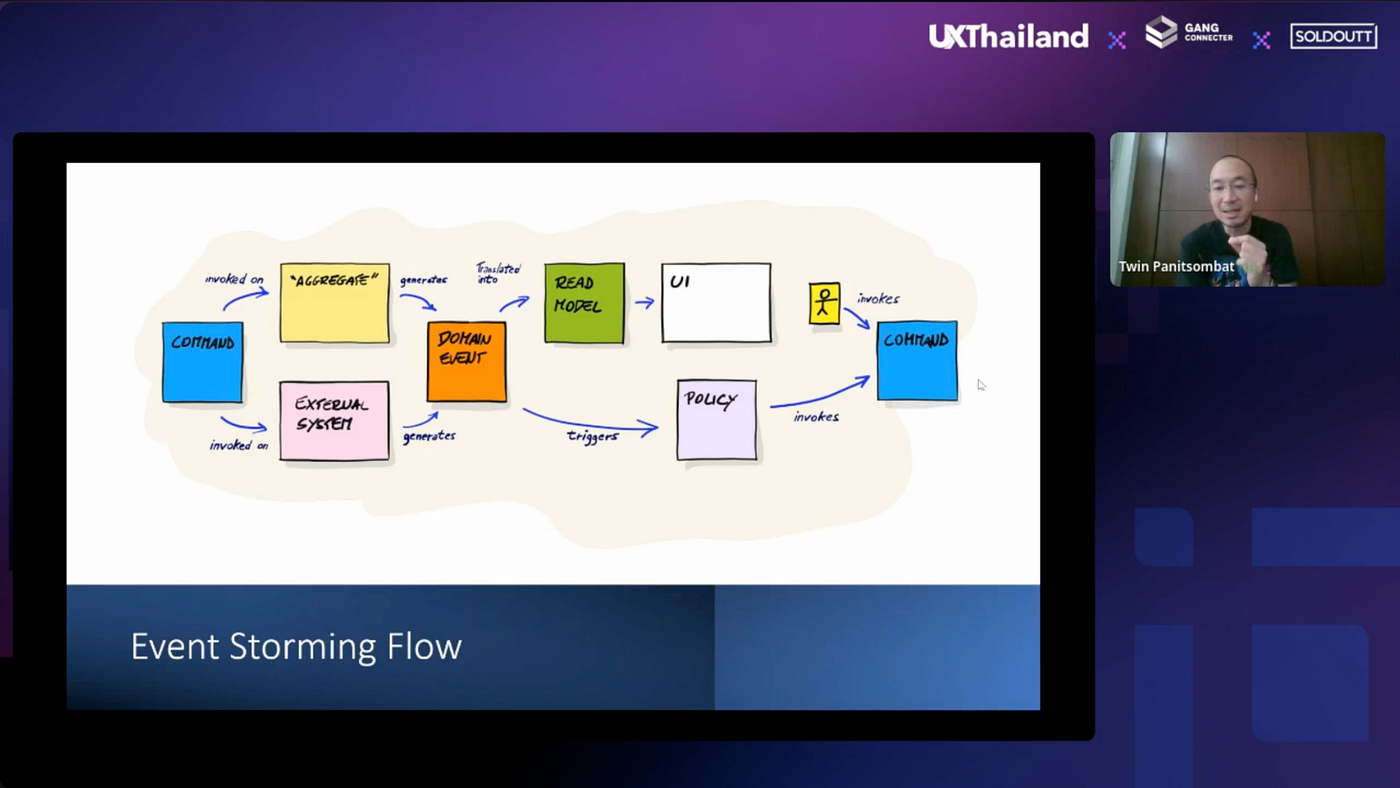
จึงมีสิ่งที่เรียกว่า Event Storming ขึ้นมา โดย concept คือ แทนที่เราจะเริ่ม model ของ ด้วย Journey หรือ UI Design เราจะ model ของด้วย process ของ event storming แทน

เราจะเริ่มโมเดลสิ่งที่เรียกว่า Event ก่อน ว่าในแอพนั้น มันจะมีอะไรเกิดขึ้นบ้าง เราค่อยเอามาปะติดปะต่อกันเป็น journey และ แตกออกมาเป็นของที่อยู่รอบ ๆ ด้าน
เมื่อได้ Event เสร็จแล้ว จะเริ่ม model ของที่ทำให้เกิด Event นั้น ๆ คือ Command แต่ Command สร้าง Event ขึ้นมาเลยไม่ได้ มีทางเลือก 2 ทาง คือ ไปแตะ Data หรือไปแตะ System อื่น
พอ model ของจนครบทุก event แล้ว ก็เอาของที่เราคิดไว้ ซึ่งตอนนี้ถือเป็น language แล้ว ไปแปะส่งไปให้ทีม delivery พร้อมกับ UI ได้เลย
โดยถ้าทำได้ UX จะเป็นคนกลาง คอยสื่อสารระหว่างสิ่งที่อยู่ในหัว user กับ developer ได้ เกิดเป็น Lingua Franca
ซึ่งยังมีเครื่องมือตัวอื่นอีก เช่น Domain storytelling ที่เอาไว้ capture knowledge เอาไว้ onboard คน, User story mapping และตัวอื่น ๆ ที่น่าสนใจ
ข้อสังเกตในการใช้ คือ คนที่ทำ Event storming ควรมาจากทุกภาคส่วน โดยเฉพาะ business user ถ้ามีแค่ dev ให้เลิกประชุม แล้วกลับบ้านไปนอนเลย เพราะจะไม่ได้อะไร
Prototyping Excellence with Figma
ใน session นี้ จะเน้นไปที่การทำ workshop สร้าง prototype ใน Figma ให้ดู ว่ามีเครื่องมือ และลูกเล่นอะไรให้นำมาปรับใช้ได้บ้าง
5 ข้อสำคัญ ในการทำ prototype
- ไม่ทำ prototype ใน UI ให้ duplicate ออกมา
- เราจะไม่แก้ design system เดิม ให้สร้าง component ขึ้นมาใหม่ เดี๋ยวมันเจ๊ง
- Interactive component เป็นสิ่งจำเป็น
- Variable ทำให้ component สมจริงมากขึ้น
- เลือกใช้ Text Property หรือ Text Variable ไม่งั้นมันจะตีกัน
โดยมีเรื่องที่พูดถึง คือ เราจะทำ Prototype แบบเล่นใหญ่มากน้อยแค่ไหน ต้องคุยกับทีม dev และดู budget เพื่อดูถึงความเป็นไปได้ด้วย
เดี๋ยวนี้ Prototype ใน Figma มีความ interactive สูงมาก จนถ้าทำดี ๆ สามารถทำเกมง่าย ๆ ไปให้ลูกค้าเล่นได้เลย
และยังแนะนำว่า เราควรสร้างพื้นฐานให้แน่นก่อน ก่อนที่จะไปใช้ plug-in หรือ tools ต่าง ๆ เพื่อให้สามารถทำงานได้อย่างยืดหยุ่น
Positioning The Value of Qualitative Research
หากอยากทำให้การ research มีความสำคัญ ต้องเอาไปเป็นส่วนหนึ่งใน design process ให้ได้ ไม่งั้นก็จะติดปัญหาเรื่อง resource, budget หรือ ไม่มีเวลา จนสุดท้ายก็ไม่ได้ทำ
Quantitative research คือการเก็บข้อมูลเชิงปริมาณ (volume) เพื่อนำมาหา pattern สำหรับบอก intensity ของสิ่งที่เกิดขึ้น ซึ่งมักจะถามด้วยคำถามปลายปิด เช่น จาก 1–5 ระบบ credit card payment นี้ใช้ได้ยากหรือแค่ไหน (1 = ไม่ยากเลย, 5 = ยากมาก ๆ) แล้วสุดท้ายเราก็จะได้ข้อมูลประมาณว่า 62% ของกลุ่มตัวอย่างบอกว่าระบบนี้ใช้ยากมาก ๆ สิ่งที่เราได้คือ intensity ของปัญหา
Qualitative research คือการเก็บข้อมูลที่เน้นความหลากหลาย (variety) เช่น อะไรบ้างนะที่จะมีส่วนช่วยให้ระบบนี้ใช้งานง่ายขึ้น สิ่งที่เราได้กลับมา จะทำให้เราได้รายละเอียดต่าง ๆ เช่น ความชัดเจนของขั้นตอน การคาดเดาได้ว่าต้องทำอะไรต่อ หรือความโปร่งใส ว่าจะเอาข้อมูลไปใช้ทำอะไรบ้าง
โดยเราไม่จำเป็นต้องมองภาพว่ามันจะต้องเป็น Quantitative vs. Qualitative เสมอไป เพราะทั้งสองอย่างนี้ควรทำควบคู่กันไป
แต่บางทีการเอา Qualitative ไปใช้แทน Quantitative เพราะอยากได้ความรวดเร็ว มักจะส่งผลให้องค์กรไม่สามารถสร้างการเปลี่ยนแปลง ด้วยการออกแบบที่มีความหมายได้
The Twig+Fish Five-phase Learning Process
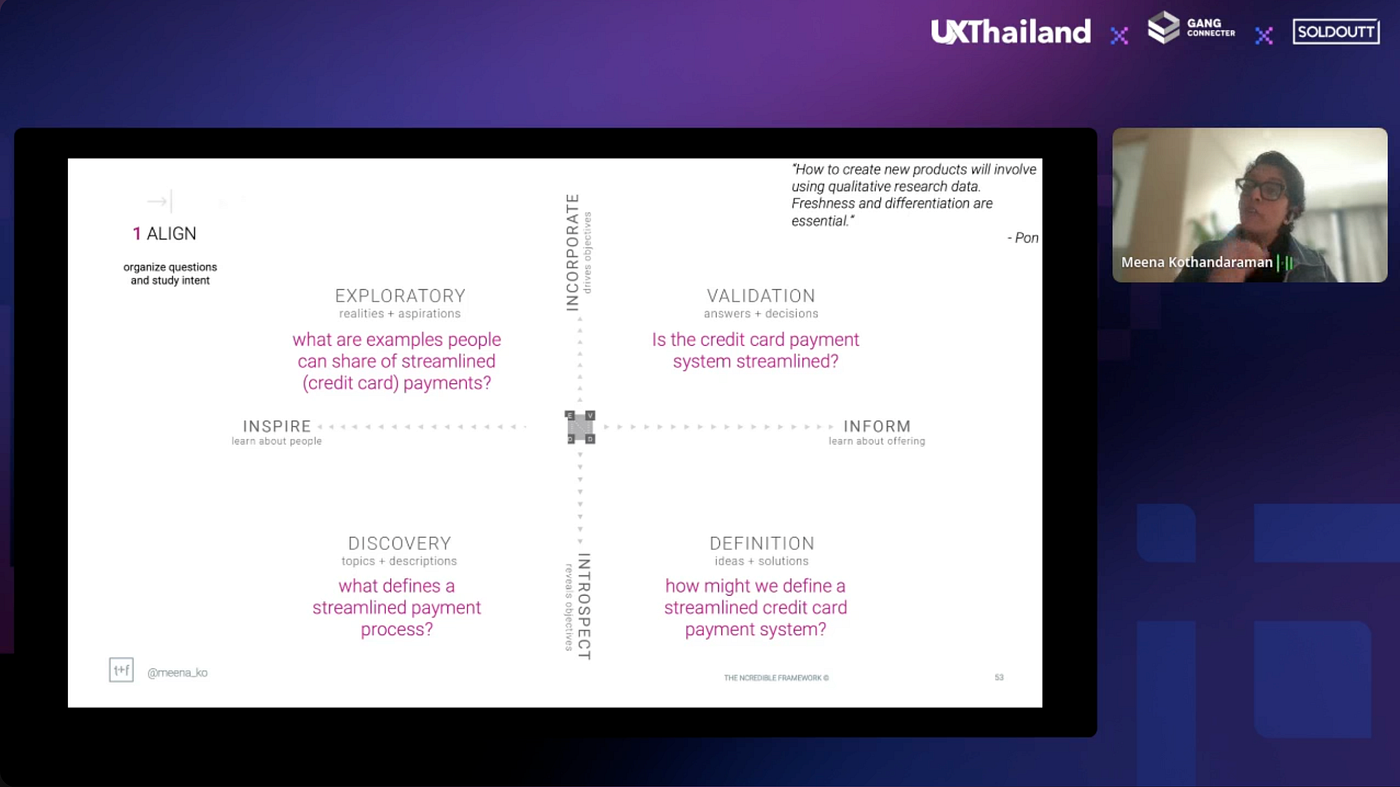
1. Align ตั้งจุดประสงค์ของการศึกษา ควรใช้เวลาทำความเข้าใจปัญหาให้มากที่สุด เราต้องรู้ว่าเราเชื่อถือข้อมูลที่เรามีอยู่ได้แค่ไหน โดยมี framework ที่ใช้ validate ความน่าเชื่อถือของข้อมูล ชื่อว่า NCredible Framework

- แกนในแนวตั้ง คือสิ่งที่บอกว่า เรารู้แค่ไหน Incorporate คือ เรารู้แล้วว่าต้องทำอะไร Introspect คือเราไม่รู้อะไรเลย
- แกนในแนวนอน คือ เรากำลังจะเรียนรู้อะไร Inspire คือเรียนรู้ผู้ใช้ Inform คือเรียนรู้ product
เมื่อทั้งสองแกนมาตัดกัน จะได้ช่อง 4 ช่อง ประกอบด้วย
- Discovery: การเริ่มเรียนรู้ที่ผู้ใช้ โดยที่เราไม่มีข้อมูลเลย ตัวอย่างคำถาม เช่น อะไรที่บ่งบอกถึงระบบการชำระเงินที่ลื่นไหล เพราะเป็นคำถามที่เปิดกว้างมาก ไม่มีข้อจำกัดเลย เราไม่ได้ระบุชัดเจน ว่าเราหมายถึงระบบชำระเงินอะไร เครดิตการ์ด? การชำระค่าอินเตอร์เน็ต? การชำระเงินค่าบ้าน?
- Exploratory: ยังเป็นการเรียนรู้ผู้ใช้ แต่คราวนี้เรามี objective มาแล้ว เช่น การให้ผู้คนยกตัวอย่างของการชำระเงินบัตรเครดิตที่ลื่นไหล
- Definition: เป็นการระดมสมอง หา ideas และ solutions เช่น เราสามารถกำหนดการชำระเงินบัตรเครดิตที่ลื่นไหลได้อย่างไรบ้าง
- Validation: เป็นการตรวจสอบสิ่งที่เรามีอยู่ เป็นคำถามปลายปิด เช่น การชำระเงินบัตรเครดิตนี้ลื่นไหลหรือไม่
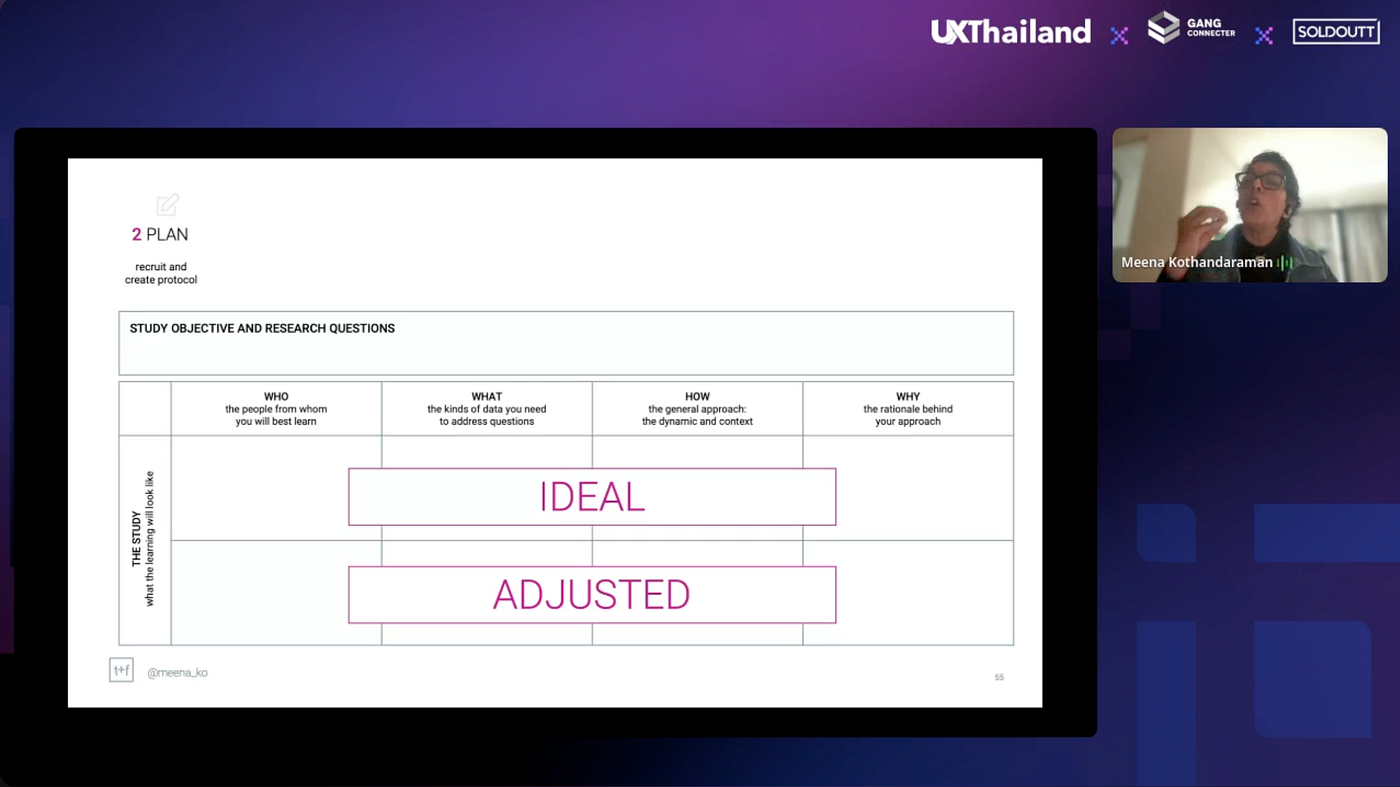
2. Plan วางแผน เราจะเรียนรู้จากใคร (Who) ต้องการข้อมูลอะไร (What) เรียนรู้ยังไง (How) แล้วทำไมเราถึงต้องทำ (Why) ให้ได้ข้อมูลที่ดีที่สุด

3. Gather คือการลงมือทำตามแผน รวบรวมข้อมูล พบปะผู้คน บันทึกว่าประสบการณ์พวกเขาเป็นอย่างไร เอาทุกคนในทีมมาช่วยกันฟัง รวมถึง stakeholder ด้วย เพื่อหาข้อมูลในการสร้าง solution และ product
4. Analyze นำข้อมูลที่ได้มาวิเคราะห์ โดยนำ stakeholder มา unpack ข้อมูล เพื่อระบุ learning objective และสิ่งที่ทีมได้รับฟังในตอนที่รวบรวมข้อมูล
5. Apply นำผลวิเคราะห์ที่ได้ มานำเสนอ โดยพยายามเลี่ยงการนำเสนอข้อมูลตัวเลข เพราะเดี๋ยวมันจะกลายเป็น quantitative output เราควรจะนำเสนอความหลากหลายของข้อมูล
สำหรับคนที่เพิ่งหัด อาจจะใช้เวลาทำความเข้าใจ process และความคาดหวังของการนำ qualitative reasearch มาใช้สักหน่อย แนะนำให้ดูจากคนที่ทำเป็น จะเรียนรู้ไวขึ้น
5 Key takeaways
- ทำให้ qualitative research เป็นส่วนหนึ่งของ process
- ในช่วงเวลาปกติ ให้พูดคุยกันว่ายังมีส่วนไหนข้อมูลที่ยังต้องศึกษาเพิ่ม
- ใช้ภาษาและ process ที่สามารถใช้งานร่วมกับทุกคนในองค์กรได้ง่าย
- นำ stakeholders มาเป็นส่วนหนึ่งในการเรียนรู้ แต่เรายังต้องควบคุม process ในการค้นหาข้อมูลอยู่
- แสดงถึงความพยายามที่จำเป็นต่อการค้นหาข้อมูลที่น่าเชื่อถือ
Beyond Interfaces: Service Design Strategies for User Experience
การออกแบบ product กับ service มักจะอยู่ควบคู่กัน เพราะ product ส่วนใหญ่มี service ที่คอยเสริมอยู่ ในทางกลับกัน service ก็ต้องมี product เพื่อมารองรับ และทำให้เป็นรูปเป็นร่าง
ยกตัวอย่างให้เห็นภาพ เช่น Starbucks มี product คือกาแฟ ซึ่งมี Starbucks Rewards เป็นระบบ CRM มาไว้เป็น service รองรับ และใช้ Starbucks Application ทำให้ service นี้เป็นรูปเป็นร่างอีกที
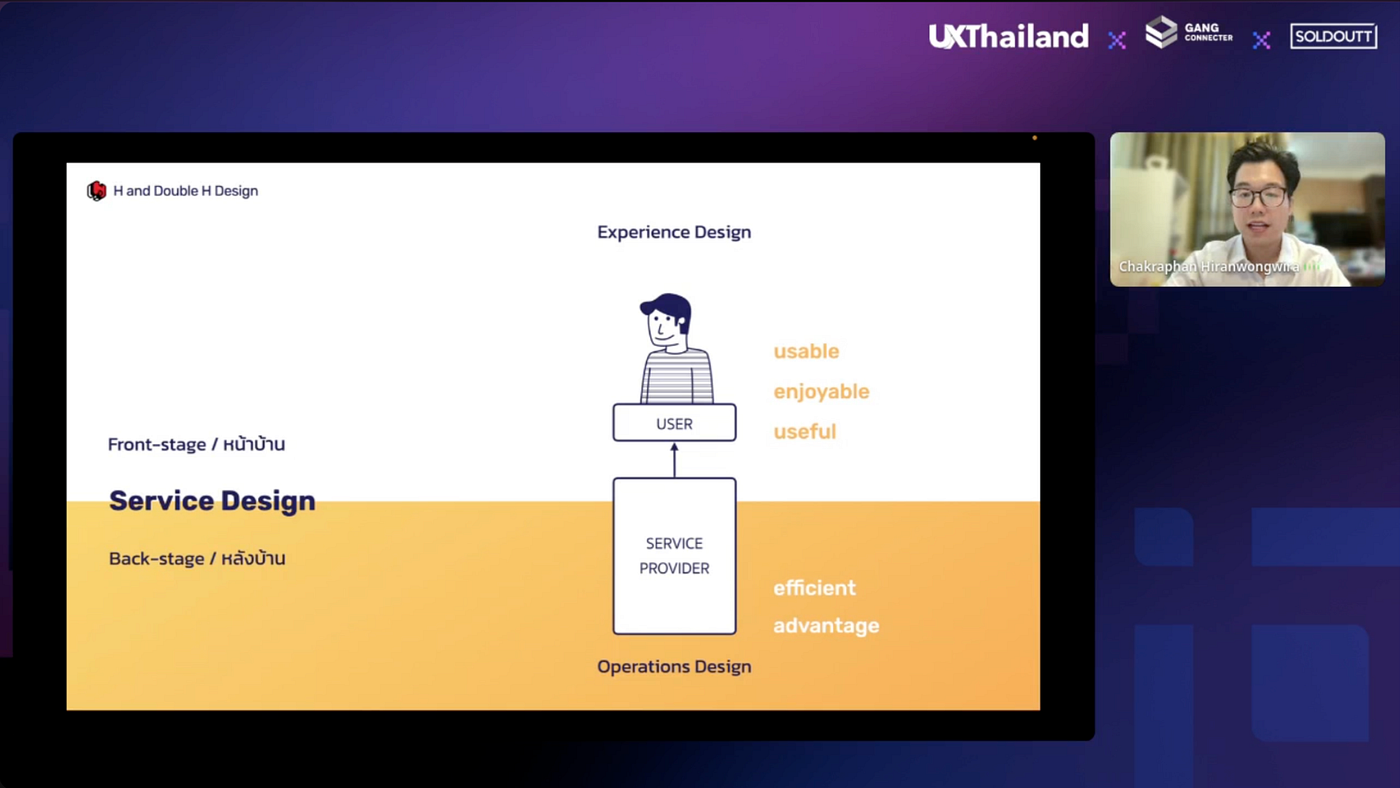
Service Design แบ่งออกได้เป็น 2 ส่วน คือ
- Front stage ที่เป็นฝั่งที่ติดต่อกับ user โดยจะคำนึงถึง
- usable — ใช้งานได้ ใช้แล้วมีประสบการณ์ที่ดี สามารถกลับมาใช้ได้ในช่วงระยะเวลาสั้น ๆ
- enjoyable — ใช้งานบริการแล้วเกิดความเพลิดเพลิน happy หรือไม่ อาจทำให้ลูกค้ากลับมาซ้ำแล้วซ้ำอีก หรือบอกต่อกับคนอื่น ๆ
- useful — เป็นประโยชน์ ทำให้ user อยากอยู่กับเราไปนาน ๆ โดยมองที่ snapshot ของเวลาปัจจุบัน ว่าตอนนั้นลูกค้ามี option เจ้าอื่น ๆ อะไรให้เลือกบ้าง
2. Back stage เป็นฝั่งของผู้ให้บริการ เน้นการ Operation Design โดย คำนึงถึง
- efficient — ระบบทำงานได้อย่างมีประสิทธิภาพหรือไม่
- advantage — เรามีจุดแข็งตรงไหน เมื่อเทียบกับเจ้าอื่น ๆ ในตลาด
โดยใน Operation design การวาง strategy จะส่งผลกระทบต่อ process และสร้าง impact ที่สูงกว่า

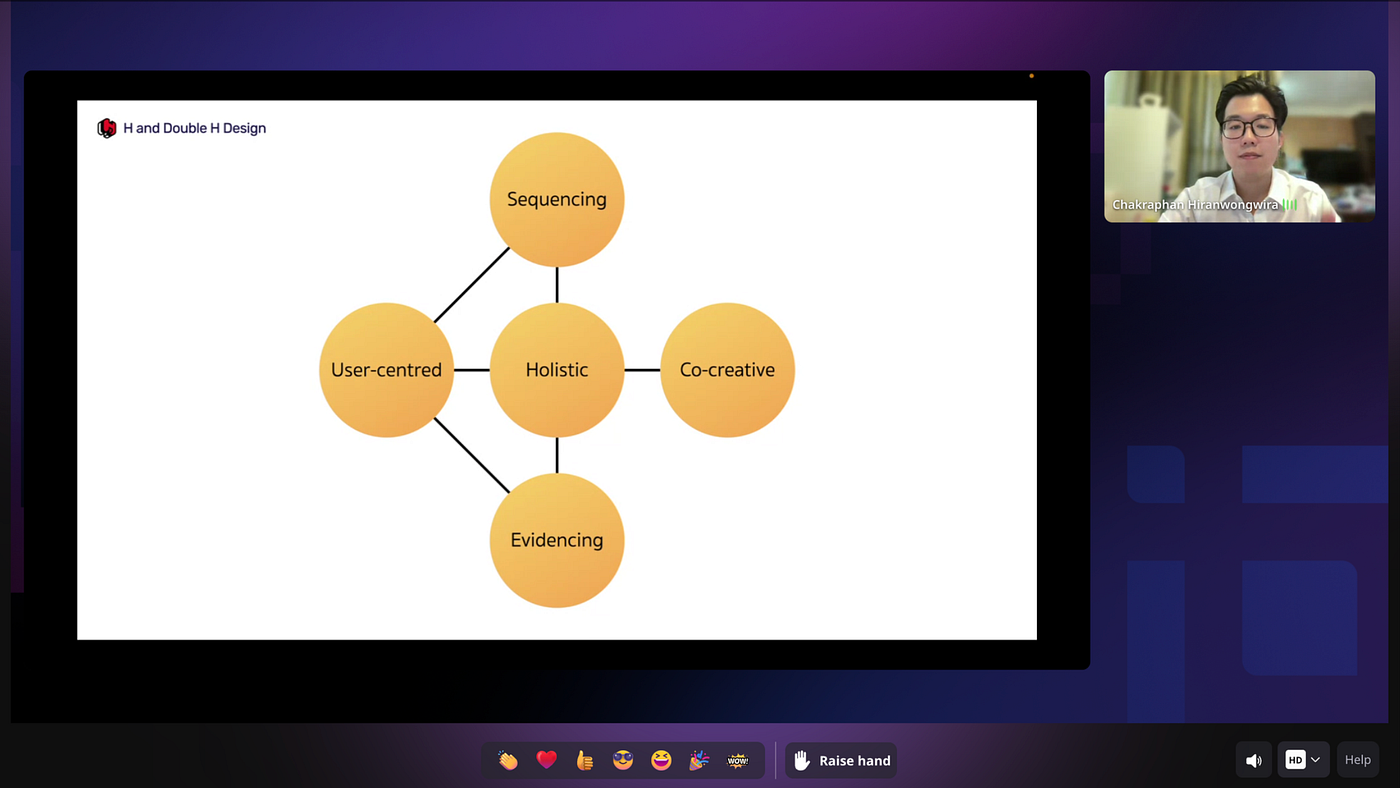
แกนหลักของ Service Design
- User-centered — Focus ที่ผู้ใช้งานเป็นหลัก แบบ end-to-end
- Holistic — การมองภาพรวมให้กว้างที่สุด ทั้ง customer, service provider และ stakeholder ในด้านต่าง ๆ
- Co-creative — การดึงคนในแต่ละส่วน ให้มามีส่วนร่วมในการพัฒนา
- Evidencing — หลักฐานที่เป็นชิ้นเป็นอัน ของการให้บริการ
- Sequencing — การมอง action ของแต่ละฝั่งเป็นลำดับขั้นตอน ทั้งฝั่ง front stage และ back stage

Develop Service Blueprint
- Transform Back-stage to Front-stage — เช่น การที่ร้านอาหารเอาขั้นตอนการเตรียมอาหารในครัว มาให้ลูกค้าชมเป็นการแสดง
- People Perception and Involvement — เอา user มาเป็นส่วนหนึ่งใน operation ทำให้อาจรู้สึกมีส่วนร่วมมากขึ้น
- Push or Pull the Service — ให้ลูกค้าเลือก ว่าต้องการใช้ service ที่เราเตรียมไว้ให้หรือไม่
- Reduce Human-touch — เช่น การ stamp บัตรจอดรถแบบ QR code
- 3rd Party Operation Constrain — หากไม่อยากให้ user ทำอะไร ให้ทำบางสิ่งเพื่อป้องกันไว้ เช่น Starbucks มีสติ๊กเกอร์ปิดปากถุงไว้ ทำให้ลูกค้ารู้ว่าถุงไม่เคยถูกเปิดหากสติ๊กเกอร์นี้ยังอยู่ เพื่อความสบายใจเมื่อสั่งผ่านแอปเดลิเวอรี่
Self-driving Healthcare, Climate Action that go beyond CSR
เป็น session สั้น ๆ มาชวนทำ design challenge กับผู้เข้าร่วมงานเรื่อง Sustainable Development Goals
ตอนนี้ปัญหา climate change รุนแรงขึ้นจนเกินกว่าจะป้องกันได้ทันแล้ว เราต้องเริ่มพูดถึงการปรับตัว และฟื้นฟูสิ่งแวดล้อม ให้กลับมาดีเหมือนเดิม ซึ่งต้องอาศัยกำลังจากทุกภาคส่วน
ปัจจุบัน UN มีงบประมาณในการ decarbonization สำหรับ South East Asia ให้ปีละ 5–6 ล้านล้าน usd
Design Challenge: ทำยังไง ให้เริ่มสร้าง awareness ให้กับคนมีเริ่มมีความรับผิดชอบเรื่อง climate change ที่ตัวเอง
Humanizing AI: Leveraging Generative AI to improve user experience in your application
AI แบ่งเป็น 2 ประเภทใหญ่ ๆ คือ Classification AI ที่ใช้นำมาจำแนกและวิเคราะห์ข้อมูล เช่น image processing และอีกอย่างคือ Generative AI ที่ใช้สำหรับสร้างข้อมูลขึ้นมาใหม่
Usage ของ Generative AI มี มากมายเลย ทั้ง
- Content Creation & Marketing — เช่น Blogs, Illustration
- Research & Analysis — ใช้อ่านข้อมูลที่มี และนำมาวิเคราะห์
- Training & Development — ออกแบบ แบบทดสอบ สำหรับวัด skill
- Report Automation — ทำให้เราคุยกับข้อมูลได้ เพราะเราทำ dashboard เพื่อตอบคำถาม user แต่จะดีกว่าไหม ถ้าเราตอบคำถาม user ได้ทันทีเลย
- Customer Support
เมื่อก่อน ที่เราสร้าง App ขึ้นมาเพราะมันเป็นทางเดียวที่เราจะทำให้มันรับคำสั่งมนุษย์ได้ แต่เดี๋ยวนี้มีทางเลือกเยอะขึ้น มีวิธีใช้งานหลากหลาย และง่ายมากขึ้น ซึ่งในแต่ละ scenario ต่าง ๆ ก็มีความเหมาะสมในการใช้งานไม่เหมือนกัน
- ถ้าเราอยู่ในที่สาธารณะ เราก็อาจจะสะดวกในการใช้งาน Chat หรือ App มากกว่า
- แต่หากอยู่ในบ้าน อาจจะสะดวกใช้งาน Voice หรือ App มากกว่า
- สำหรับคนที่เป็น Call center ก็จะสะดวกใช้งาน Voice หรือ Chat มากกว่า
ยิ่ง GenAI พัฒนาขึ้น ขั้นตอนต่าง ๆ ยิ่งถูก automated และการ input ข้อมูลก็ยิ่งง่ายขึ้น โดยทีม UX ต้องกลับมาถามตัวเองว่า ถ้าหากมี automation tool แบบนี้แล้ว จะมี UX อะไร ที่เราต้องเปลี่ยนไปไหม ด้วย
UX in Games
UX ในเกม จะมีพื้นฐานเหมือนกับศาสตร์ UX ทั่วไป แต่จะมีการสื่อสารในมิติอื่น ๆ ที่เพิ่มเข้ามาเยอะกว่า web หรือ app ทั่วไป ทั้งเรื่องภาพ, เสียง, การเล่าเรื่อง และความรู้สึกของผู้เล่น
โดย Game UX จะต้องพิจารณาเรื่อง
- Usability ทุกอย่างควรเข้าใจง่าย design มาเพื่อให้เข้ากับผู้ใช้
- Engage-Ability การอยู่ใน flow และรู้สึกว่าเป็นส่วนหนึ่งของเกม รู้สึกว่ามี progress ลื่นไหล ไม่ติดขัด และมีความ challenge กำลังดี
โดยที่ Usability จะมี impact ต่อ Engage-Ability อย่างมาก
การมีระดับความ frustration ของเกมที่กำลังพอดี เป็นสิ่งสำคัญ เพราะถ้าง่ายไปก็จะน่าเบื่อ ถ้ายากไปก็จะเครียด
Design technique ที่ทำให้ player เข้าไปอยู่ใน flow ให้เร็วที่สุด คือ การโชว์ให้เขาเห็นภาพ เช่นการทำ tutorial แทนที่จะเขียนข้อความบอกว่าทำยังไง ก็ทำให้ดู หรือพาทำไปเลย
เราจำสิ่งที่ได้ยินได้แค่ 10% , 20% ของสิ่งที่ได้อ่าน และ 80% ของสิ่งที่ได้เห็น
นอกจากนั้น คือ right learning at the right time เพราะคนเราจะลืม 50% ของสิ่งที่เราเพิ่งเรียนรู้ไป ภายในชั่วโมงเดียว
วิธีก็คือ แทนที่จะ Onboarding & Tutorial สอนทุกอย่างตั้งแต่ต้นเกม ก็เปลี่ยนเป็นให้ user เรียนรู้สิ่งต่าง ๆ เมื่อถึงเวลาที่จะใช้ และยังช่วยเรื่องการให้ user ไม่ต้องเล่น tutorial นาน ๆ และเข้าไปอยู่ใน flow ให้เร็วขึ้นด้วย
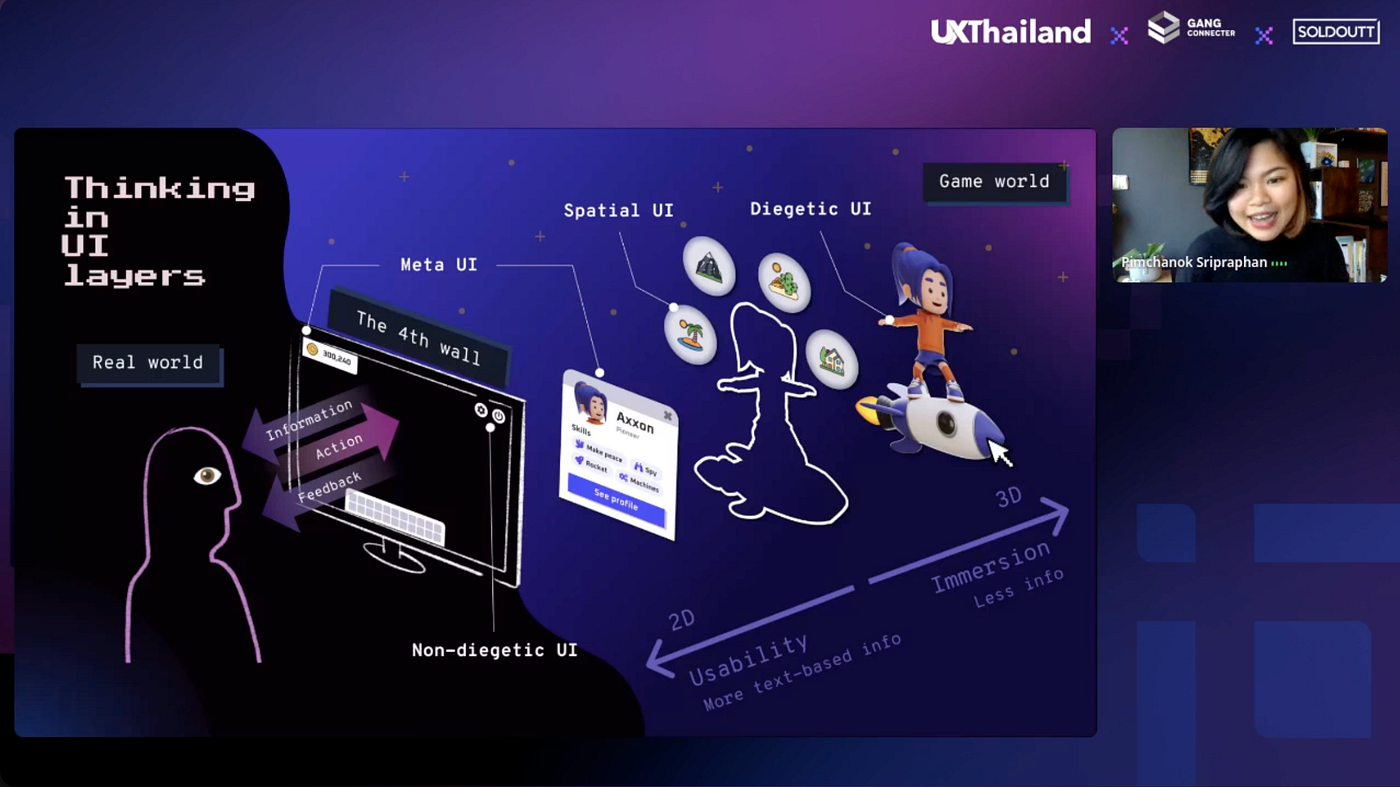
UI in Games
เมื่อพูดถึง UI ในเกม เราจะมองเป็น layer โดยถ้าหน้าจอที่กั้น user กับเกม เป็น The 4th Wall ของที่ยิ่งอยู่ใกล้จะยิ่งมีความเป็น 2d ช่วยเรื่อง usability ทำให้การเห็น อ่าน เข้าใจได้ง่ายขึ้น ของที่อยู่ไกล จะมีความเป็น 3d ช่วยเรื่อง immersion สร้างประสบการณ์ร่วมในเกม
โดยจะกาง layer ออกมาได้เป็น 4 ชั้น คือ Diegetic UI (3D), Spatial UI (3D), Meta UI (2D) และ Non-Diegetic UI (2D)

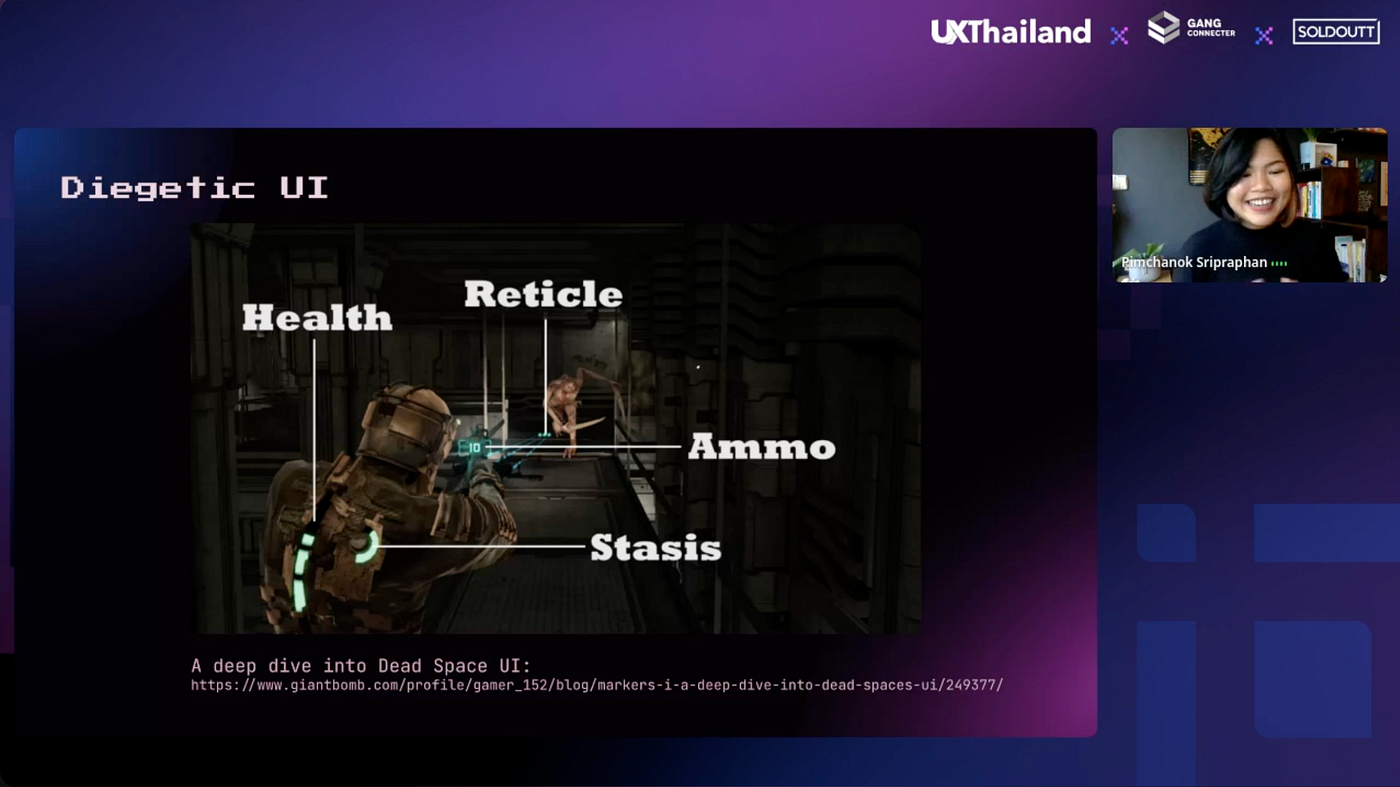
อย่างในเกม Dead Space ที่ใช้ Diegetic UI สื่อสารข้อมูลกับ user เลย เช่น ค่า health บนกระเป๋า เลขจำนวนกระสุนบนปืน หรือการใช้ปลายปืนเป็นศูนย์เล็ง

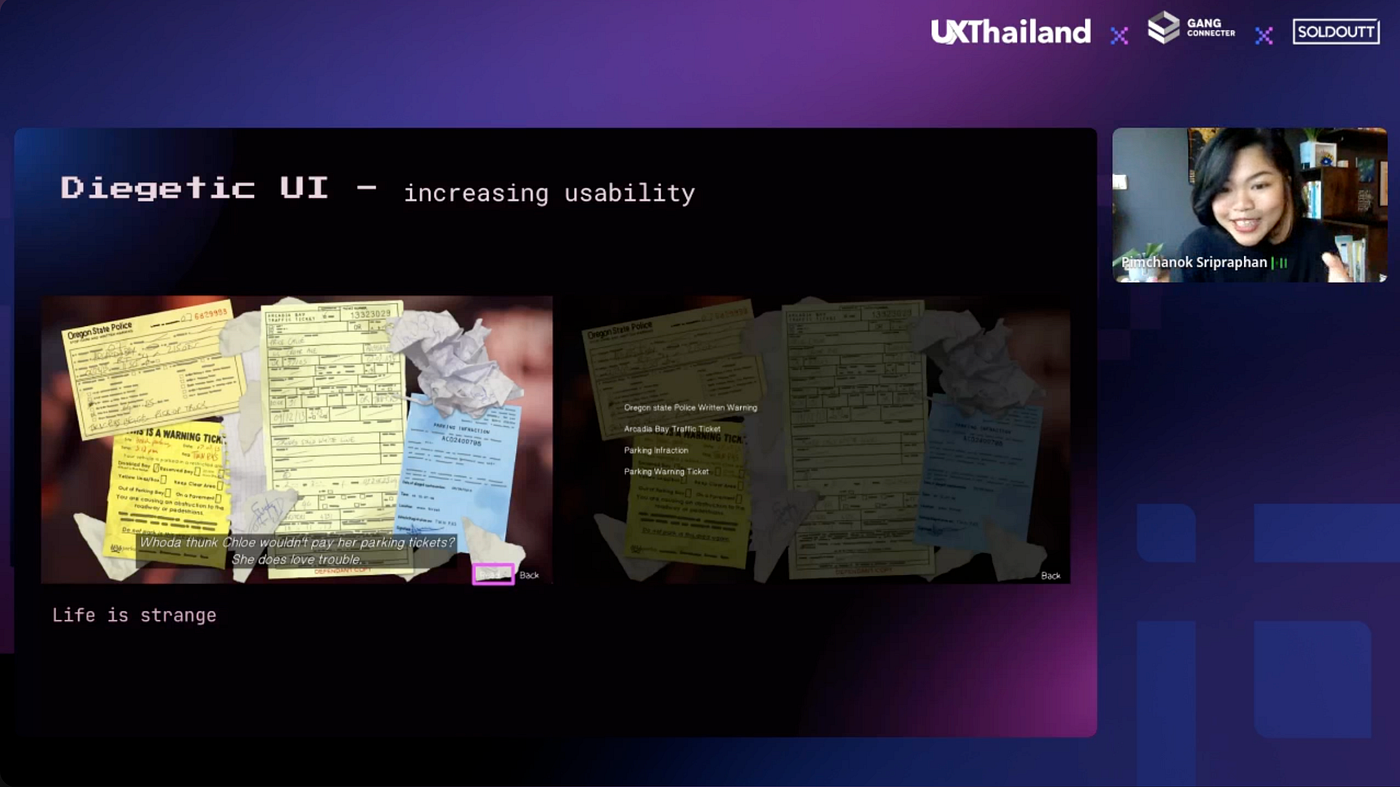
เกม Life is Strange ที่มี text ลอย ๆ ระบุว่าไอเทมนี้ interact ได้นะ เวลาเราเดินไปใกล้ ๆ ไอเทมนั้น เป็น Spatial UI และไอเทมในเกมใช้เป็น Diegetic UI มีความ immersive แต่บางที ไอเทมเป็นจดหมายที่เขียนด้วยลายมือ ทำให้อ่านยาก เลยต้องใช้ Meta UI มาช่วย

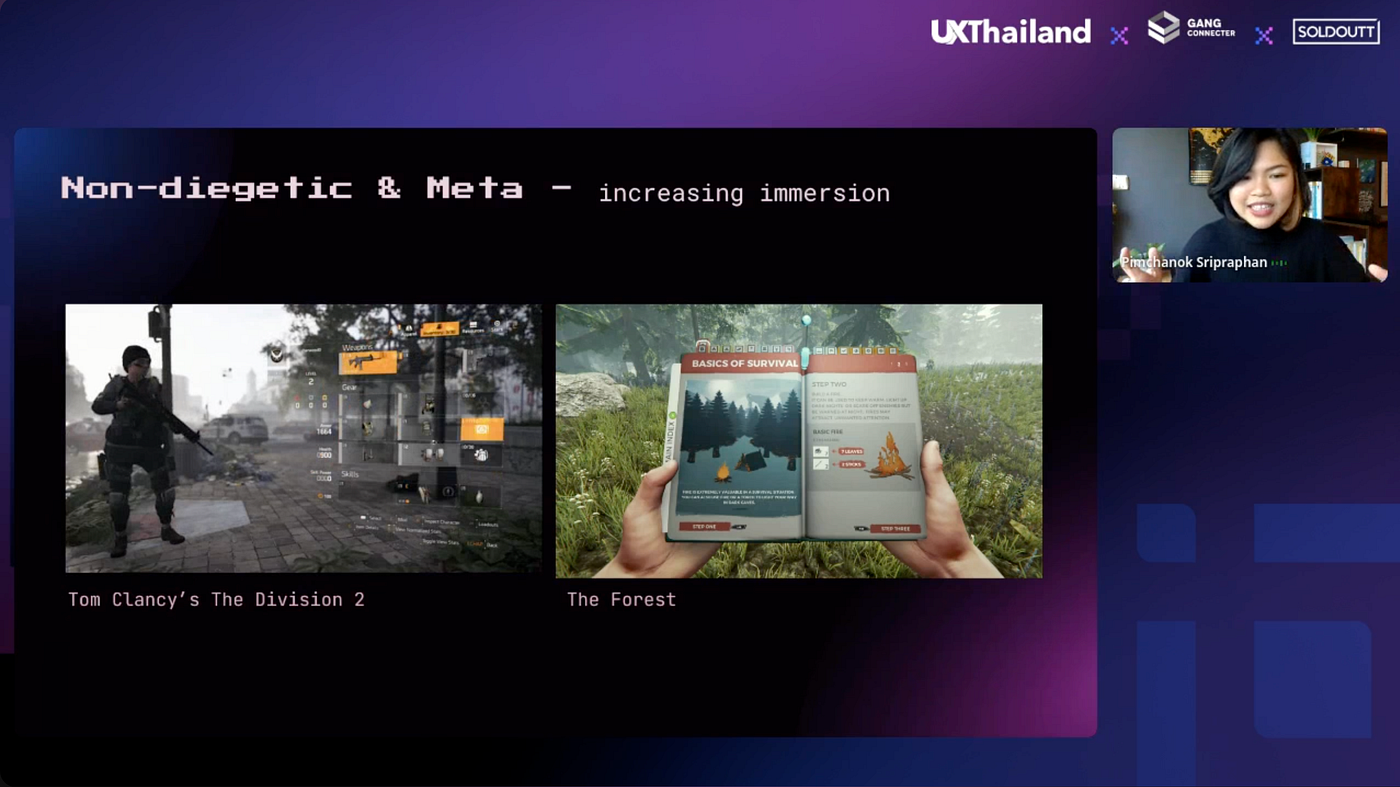
หรือจะในเกม The Forest ที่ สิ่งที่เป็น pop-up ให้ข้อมูลกับเราในเกมเป็น action หนึ่งที่ตัวละครกำลังทำ ทำให้มันเป็น Diegetic UI เพื่อดึงมันออกไปให้ห่างจาก The 4th Wall ช่วยเพิ่มความ immersive มากขึ้น

Mental model ของ creator และ player ต่อเกม จะสวนทางกัน โดย
- ในมุม creator จะเริ่มจาก feature เล็ก ๆ ที่ลงรายละเอียด (Mechanic) แล้วค่อยนำ feature เหล่านั้น มาโยงกันเป็น Dynamic และส่งต่อให้ทีม art ทำให้มันสวยงาม (Aesthetic)
- แต่ในมุม player เมื่อเข้ามาเล่นเกม จะเห็น environment เห็นความสวยงามก่อน (Aesthetic) และเริ่มเล่น จึงเริ่มสัมผัสกับ Dynamic และค่อย ๆ ลงลึกว่า แต่ละ feature ทำงานยังไง (Mechanic)
จึงต้องใช้ UX มาเป็นสะพานเชื่อมทั้งสองฝั่ง คอยทำ research และเก็บ insight ของ user มาให้ creators
ในการสำรวจผู้เล่นเกม Battle จะพบว่า สามารถแบ่งผู้เล่นออกมาได้ 4 ประเภท
- Killers — ชอบการแข่งขัน เอาชนะ
- Achievers — ชอบเก็บภารกิจ หรือ Achievements
- Socializers — เน้นพูดคุย เข้าสังคม
- Explorers — ชอบการสำรวจ เป็นสายแวะ
แล้วเราจะประเมินยังไง ว่าเกมที่เราทำมันโอเค อย่างที่บอกไปตอนแรก ว่า Usability มี impact สูงมาก ๆ เราจึงควรลองทำ Usability Testing โดยอาจใช้ prototype ไปให้ user ลองเล่น แต่บางที test ทีละ feature ก็อาจจะทำให้ user ไม่เข้าใจภาพรวม ทำให้ต้องทำ test แบบ bundle ทีละหลาย ๆ feature
หรือบางที เราอาจถาม user ไปได้เลย ว่าเล่น feature นี้แล้ว จะมี expectation ว่ายังไง แล้วเอา insight นั้นมาวิเคราะห์ต่อ
แล้วเราจะความสนุกของเกมเราได้ยังไง มีวิธีที่เรียกว่า Playtesting ซึ่งจะมี qualitative evalutation วัดตั้งแต่ช่วงเริ่มเล่นครั้งแรก ช่วงกลาง ๆ และหลังจากเล่นจบแล้ว มี comment section ให้ user เขียน feedback และมี 1 on 1 Interview หรือจัด focus group เพื่อเข้าใจ insight เพิ่มเติม หรืออาจมี Discord observation คอยฟังบทสนทนาระหว่างผู้เล่น ขณะกำลังเล่นเกม
Typography in Product Design, Different Writing Scripts, and The Power of System Fonts
Basic legibility ของ font ประกอบด้วย
- Size: โดยขนาด base font size ที่แนะนำคือ 14–16px
- Contrast: ความตัดกันของสี font กับพื้นหลัง ต้องมีมากพอ ไม่งั้นจะอ่านได้ยาก
- Line height: ระยะห่างระหว่างบรรทัด ต้องไม่มาก หรือน้อยเกินไป
โดยในแต่ละ font จะมีลักษณะเล็ก ๆ น้อยที่แตกต่างกัน เช่น
- X-height Difference ขนาดความสูงของ font ที่แตกต่างกัน แม้ตั้ง size เท่ากันแล้ว สามารถเข้าไปแก้ที่ file font ได้
- Ascender height หรือส่วนที่เกินขึ้นไปข้างบน และ Descender height ส่วนที่ลงไปข้างล่าง โดยภาษาอังกฤษแบบละติน มีหางที่ยาว ทำให้ต้องใช้ Descender height ที่มากกว่า
- Font weight หรือความหนาของแต่ละ font ที่ไม่เท่ากัน
ซึ่งถ้าหากไม่พิจารณาให้ดี จะสามารถส่งผลกระทบในภาพรวมได้
และมี insight เล็ก ๆ น้อย ๆ เกี่ยวกับ font ภาษาไทย คือ
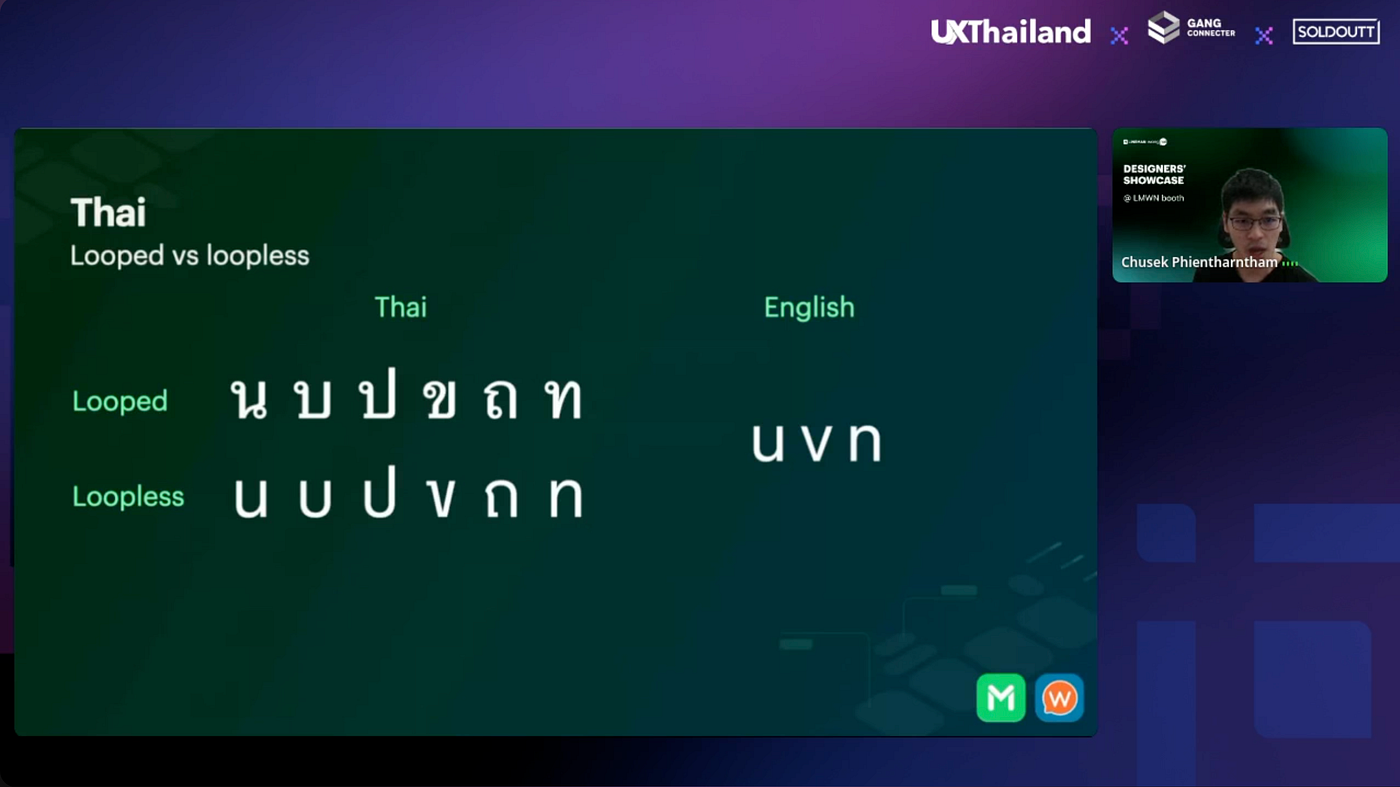
- Font ไทยแบบไม่มีหัว (Loopless) บางทีจะอ่านยาก เพราะไปคล้ายกับตัวอักษรภาษาอังกฤษบางตัว เช่น น กับ u, ข กับ v, ท กับ n
- Font ไทยแบบมีหัว จะอ่านง่ายกว่า แม้ตัวเล็กลง
- เอกลักษณ์ของภาษาไทย คือ เรามีสระและวรรณยุกต์ที่อยู่ทั้งด้านล่าง และบนได้ ทำให้ต้องเว้น line height ที่มากขึ้น

Driving UX Typography
จะใช้ font มาช่วยพี่ไรเดอร์ ใช้งานแอปพลิเคชั่นระหว่างขับรถยังไงดี ให้สะดวกและปลอดภัย
ปกติเวลาเราใช้โทรศัพท์ จะห่างจากหน้าจอประมาณ 20–30 cm แต่ของพี่ไรเดอร์ จะต้องติดไว้กับรถ ทำให้มีระยะห่างถึง 50–60 cm และต้องใช้สายตาสลับไปมองถนนด้วย
ขั้นตอนการหา font ที่เหมาะสมกับการแก้ปัญหานี้ จาก font ที่เป็น candidate ได้แก่ ฝ่าย Loopless คือ Noto Sans, Graphik และฝ่าย Looped คือ Sarabun, Noto looped
Round 1: Typeface personality ทำ survey เกี่ยวกับความรู้สึก และ personality ที่ได้จาก font โดยวัดด้านต่าง ๆ คือ
- Modern-Traditional — ความทันสมัยของ font โดย จากผลสำรวจ font ที่ไม่มีหัว จะมีความทันสมัยมากกว่า
- Friendliness-Formality — ความเป็นทางการของ font โดย font ที่มีหัว จะมีความเป็นทางการมากกว่า
- Difficulties-Easiness — ถาม user ว่าอันไหนอ่านง่ายสุด โดยผลคือ Sarabun เป็นอันดับ 1 และตามมาด้วย Graphik
Round 2: Fastest font to reading หา font ที่ user อ่านได้เร็วที่สุด โดยนำ font ไปให้ user ทดลองใช้อ่านจริง ซึ่ง font ที่อ่านได้เร็วที่สุดคือ Sarabun
Round 3: Legibility หาว่า font ไหนที่ user สามารถอ่านได้ถูกต้องแม่นยำที่สุด โดย font ที่มีหัว จะอ่านได้แม่นยำกว่า
โดยผู้ชนะคือ Sarabun ที่มีทั้งความถูกต้องแม่นยำในการอ่านสูง สามารถอ่านได้อย่างรวดเร็ว และยังมีความทันสมัย
ต่อมาในการพัฒนาประสบการณ์การอ่านบนท้องถนนให้ดียิ่งขึ้น มีดังนี้
- Font size — เนื่องจากมือถือต้องอยู่ไกลสายตากว่าปกติ ทำให้ต้องเพิ่ม font size ให้ขนาดใหญ่ขึ้น
- Weight — ใช้น้ำหนัก และสี แบ่งช่วงของข้อความ เพื่อให้ user สลับการมองไปมาจากถนน และยังจำได้ว่า อ่านถึงตรงไหนแล้ว
- Length — ข้อความบรรทัดยาว ๆ จะใช้ effort มากขึ้นในการอ่าน จึงแก้โดยการเคาะบรรทัดลงมา ให้ข้อความในบรรทัดสั้นลง
- ยิ่งใช้ font ใหญ่ขึ้น ทำให้ space ยิ่งน้อยลง จึงใช้ icon และสี ในการสื่อสารให้รวดเร็วขึ้น
- Color contrast — โดยทั่วไปในการขับรถ ค่าที่แนะนำคือ 4.5 ต่อ 1 ขึ้นไป
- ปรับเปลี่ยน design ตามสถานการณ์การใช้ของผู้ใช้ ไม่ต้องใช้ font ใหญ่ contrast เยอะ เหมือนตอนขับรถตลอดเวลา เมื่อเป็นหน้าทั่วไปเช่น หน้าสรุปรายได้ ก็กลับมาใช้ design ปกติ
ต่อมาเป็นเรื่อง usage ของ system font
โดยในแต่ละ OS จะมี system font ติดเครื่องมาอยู่แล้ว ถ้าเราใช้ system font จะทำให้หน้าตาของ app ใน iOS กับ Android จะไม่เหมือนกัน
แต่จะการันตีได้แน่นอนว่าจะแสดงผลได้ ไม่มีปัญหา ช่วยเรื่องความคุ้นเคยของ user และความรวดเร็วในการแสดงผลอีกด้วย
Welcome to Customer Experience 3.0
CX คือ ประสบการณ์ของลูกค้าเริ่มตั้งแต่ Touchpoint ที่ลูกค้าเข้ามาเจอเป็นอย่างแรก Emotions ระหว่างที่โต้ตอบกับแบรนด์เป็นอย่างไร มี Expectation อย่างไรบ้าง หลังจากมีประสบการณ์กับแบรนด์แล้ว และหากมีปัญหาหรือ complaint ทางองค์กรแก้ไขได้ดีหรือไม่
Customer Experience 1.0
Human centric คนต้องเจอหน้ากัน มี interaction ต่อกัน เพื่อดำเนินการ ใช้ทรัพยากรเยอะ
Customer Experience 2.0
Digital centric เริ่มนำเทคโนโลยีดิจิตอล มาอำนวยความสะดวกให้ลูกค้าเพิ่มขึ้น เช่น การมี website หรือ application แต่สุดท้าย ยังต้องการมนุษย์ที่คอยขับเคลื่อนอยู่บื้องหลัง แต่ใช้ effort น้อยลง
Customer Experience 3.0
AI centric ใช้ AI เป็นผู้ช่วย สำหรับ customer ในการตัดสินใจ และดำเนินการต่าง ๆ โดยสามารถสร้าง value ให้ได้กับทั้งตัวลูกค้า และองค์กร ซึ่งยังต้องใช้มนุษย์ผลักดันอยู่เหมือนยุคก่อนหน้า เพียงแต่ผลลัพธ์ที่ได้มีประสิทธิภาพสูงขึ้น
UX Designer in CX 3.0
- มอง customer experience ได้ด้วยมุมมองที่กว้างขึ้น
- สามารถศึกษา และเข้าใจ customer ได้ลึกซึ้งขึ้น
- ประยุกต์เทคโนโลยีใหม่ ๆ เข้ากับงาน design เช่น AR, VR, IoT
- ใช้แนวคิด human centric design มากขึ้น ตอบโจทย์ความรู้สึกและประการณ์ผู้ใช้ให้ดีขึ้นได้
How to Build a Design System on a Budget
หรือมาในชื่อไทยคือ ดีไซน์ซิสเต้ม ฉบับสามัญชน! ที่มาเล่าในหัวข้อการสร้าง design system ให้มันเกิดขึ้น ภายใต้ทรัพยากรที่มีจำกัด
Design system คือของที่เราใช้ซ้ำ ๆ เลยทำเก็บไว้เป็นชุดทีเดียว เช่นพวก
- Figma library
- Guideline การใช้งาน component
- Content library ของ UX writer ใช้ guide การเขียน การใช้คำ
- Code library และ documentation ต่าง ๆ ของ developer
จะเห็นได้ว่ามีของเยอะมาก และมาจากหลากหลาย role ถ้าจะให้ทำทั้งหมดก็ไม่ไหว จึงเกิดเป็น 5 สิ่งที่ NocNoc ทำ เพื่อสร้าง design system ตั้งแต่ตอนเริ่มต้นที่ทีมมี 3 คน
1. ทำใจ
ทำใจว่าเราทำทั้งหมดนั้นไม่ได้ ถ้าเอาของที่เราอยากได้เป็นที่ตั้ง มันจะมากกว่า resource ที่เรามีเสมอ เลยให้ตั้งเป้าเป็น เราอยากแก้ปัญหาอะไร แทน เช่น
ปัญหา — ทีมขยายตัว กลัวออกแบบไม่ตรงกัน
แก้ด้วย — Figma libraryปัญหา — ของที่ Dev ออกมาไม่ตรง
แก้ด้วย— Code Library
ตัดสิ่งที่(ยัง)ไม่ควรทำทิ้ง อะไรที่ไม่ใช้ปัญหาด่วนที่ต้องรีบแก้ โฟกัสสิ่งที่สำคัญตรงหน้าก่อน ไม่งั้นจะเสียเวลา โดยเฉพาะยิ่งถ้ามี resource จำกัด และ ให้เรากล้าแก้ปัญหาที่ท้าทาย
2. ทำเท่าที่ไหว
ถ้าการ ฝันให้ไกล ไปให้ถึง มันทำไม่ได้ ให้เริ่มจาก ทำเท่าที่ ”แรง” ไหว ซึ่งแรงในที่นี้ คือ มวลรวมจากหลาย ๆ ฝ่าย
- แรงของตัวเอง — ทักษะ หน้าที่ ว่าเราสามารถทำอะไรได้บ้าง และมีอะไรที่เราควรจะต้องทำบ้าง
- แรงของคนรอบข้าง — ทั้ง หัวหน้า เพื่อนร่วมงาน ลูกทีม สิ่งที่เราขาด คนรอบข้างอาจจะช่วยเติมเต็มให้เราได้
- แรงของบริษัท — เช่นการ allocate project ที่ชัดเจน หรือการมี KPI
ซึ่งแต่ละแรง ไม่เท่ากัน แรงจากตัวเองมีพลังน้อย แต่คุมง่าย แรงจากบริษัทมีพลังเยอะ แต่คุมยาก
ถ้ามีปัญหาที่เราอยากแก้ แต่มีแรงไม่พอ ให้ลองหาแรงเพิ่ม หรือ ถ้าหาแรงไม่ได้ ให้ลดขนาดของปัญหาที่จะแก้ลง และต้องปรับ solution ตามสถานการณ์ ถ้าฝืน อาจจะไม่ดีกับภาพรวมได้
3. ทำแบบบ้าน ๆ
ไม่จำเป็นต้องทำตาม best practice ตั้งแต่แรกก็ได้
Good enough is fine.
ถ้ามีแรง เราจะทำอะไรก็ได้ แต่ส่วนใหญ่แล้ว เราไม่มีแรงพอ ดังนั้นต้องปรับลงมา ให้ศึกษา best practices และทำที่เหมาะกับเรา
4 ที่ท่าที่ทำใน NocNoc และคิดว่าเวิร์ค
- ทำ Foundation ก่อน พวกของเล็ก ๆ ที่เอาไปใช้สร้าง components เช่น Typography, Color, Spacing, Radius, Shadow, Icon
- ตั้งชื่อสีแบบ semantic เช่น จากการตั้งชื่อแบบ NocNoc-100, NocNoc-200 เปลี่ยนเป็น primary-fg-low, primary-fg-high ทำให้เอาไปใช้ได้เลย ไม่ต้องมี documentation
- ตั้งชื่อ Icon ด้วยรูปร่าง พร้อมคำอธิบาย โดยตั้งชื่อตามลักษณะ และส่วนประกอบที่เห็นได้ชัดจากตัว Icon และใส่คำอธิบาย ว่าจะนำไปใช้ในสถานการณ์ไหนบ้าง
- ในมุม Dev ก็ทำ Code library ที่เป็น foundation ก่อน
Key คือ ทำสิ่งที่เราใช้บ่อย ๆ ในที่นี้ คือ foundation เพราะ 80% เป็นผลลัพธ์ของ activity แค่ 20% และลองสร้างเอง เพื่อความเข้าใจ เป็นผลดีในระยะยาว เพราะจะเป็น knowledge ติดตัวเราและองค์กร
4. ทำให้คนใช้
แทนที่จะเอาไปให้คนอื่นใช้เมื่อเรามั่นใจ รีบเอาไปให้คนอื่นใช้ เพื่อเอาฟีดแบคมาปรับปรุงดีกว่า
และเราต้อง active มากขึ้นเพื่อให้คนมาใช้ design system ของเรา เช่น demo ให้ดู, ให้ลองเล่น, setup ให้
ต้องทำให้เกิด feedback ด้วย ไม่รออย่างเดียว โดยอาจไม่ต้องทำให้เป็นทางการ อาจจะแค่ใช้การชวนคุย และการสังเกต เพื่อความ comfortable โดย key คือ เก็บไว ๆ เก็บบ่อย ๆ
5. ทำให้โลกรู้
A good design can’t speak for itself ถ้าเราทำอย่างเดียว ไม่ขายเลย กับเราทำไปด้วยขายไปด้วย ผลลัพธ์จะต่างกัน โดยเราจะสามารถได้แรงเพิ่มขึ้นเรื่อย ๆ
ทำได้โดยชวน squad อื่นมาใช้ หรือนำเสนอ tech lead เป็นต้น
หรืออีกวิธี คือนำไปเล่าให้เขาฟัง แล้วเล่ายังไงดีล่ะ
- เนื้อหา — ต้องมีเนื้อหาที่เราอยากจะเล่าก่อน เช่น ความคืบหน้า ฟีดแบค ขั้นตอนต่อไป หรือความต้องการ
- ช่องทาง — เราจะเอาไปคุยยังไง หรือเมื่อไรเช่น คุยเล่น ประชุม หรือนำเสนองาน
- คู่สนทนา — เราคุยกับใคร หัวหน้า? เพื่อนร่วมงาน?
เล่าแล้ว ก็อย่าลืม เล่าอีก เล่าหลาย ๆ รอบ หลาย ๆ เวที บางทีเราเคยเล่าแล้ว มันอาจจะเก่าสำหรับเรา แต่มันอาจจะใหม่สำหรับผู้ฟัง
เล่าในสิ่งที่เราพลาดไปด้วย ไม่ต้องกลัวดูไม่ดี บางทีอาจจะทำให้มีคนอยากเข้ามาช่วย
แถมอีกข้อคือ
“ทำวนไป”
จบครบทุก session แล้ว งานนี้ นอกจาก session จะเยอะแล้ว เนื้อหายังแน่นมากกก คุ้มค่าทุกนาทีสุด ๆ
ทั้งหมดนี้ ต้องขอบคุณพี่ ๆ จาก ODDS ซึ่งเป็น sponsor ใหญ่ของงานนี้ที่ให้โควต้าบัตรสำหรับผู้ที่สนใจกับผมด้วยครับ ทำให้ผมมีโอกาสเข้าร่วมสัมผัสประสบการณ์ดี ๆ ของงานดี ๆ แบบนี้ครับ กราบบบส์